Componentes y suministros
 |
|
× | 1 | |||
 |
|
× | 1 | |||
 |
|
× | 8 | |||
|
× | 1 | ||||
 |
|
× | 1 | |||
|
× | 2 | ||||
 |
|
× | 1 | |||
 |
|
× | 18 |
Acerca de este proyecto
Tablero pequeño: gran valor (por cómo un pequeño Arduino Nano mejora nuestras reuniones de Toastmasters).
Para aquellos que todavía se preguntan qué maestros tostadores significa que es una organización sin fines de lucro que ayuda a las personas a desarrollar sus habilidades de comunicación y liderazgo. Echa un vistazo, probablemente encontrarás un club cerca de ti que puedes visitar para saber un poco más.
De todos modos, una de las cosas que aprendemos en Toastmasters es dar discursos y, además de otros criterios de evaluación, tenemos a alguien que controla el tiempo de tu discurso porque tenemos que mantenernos entre umbrales específicos.
Este proceso de sincronización suele ser manual, propenso a errores y un poco molesto. Fue entonces cuando decidí encontrar un buen proyecto para mi Arduino Nano.
Toastmasters Timer es básicamente un semáforo controlado por temporizador con preajustes para tareas específicas que tienen un límite de tiempo en cualquier reunión de Toastmasters. Por ejemplo, un discurso estándar debe durar entre 5 y 7 minutos: obtiene una luz verde cuando alcanza la marca de 5 minutos, una luz amarilla a los 6 minutos y una roja después de 7 minutos. Este proyecto automatiza ese proceso de encender y apagar las luces para las tareas más comunes.
Agregué una pantalla LCD para mostrar el tipo de preajuste en uso, así como un temporizador personalizado/manual para cualquier necesidad específica no cubierta por los preajustes.
Paso 1: ¿Qué necesitarás?
- 1xArduino Nano
- 1 x Adafruit Blue LCD que recibí como parte de ADABOX 2
- 8 botones genéricos (Uxcell 10 x SPST momentáneo sin interruptor de botón rojo CA 250 V/1,5 A 125 V/3 A)
- 1 resistencia 330R
- Conector hembra de 2 x 15 pines (para sostener el Arduino Nano)
- 1 placa de pruebas de PC Snappable para todos los cables de soldadura y para sujetar el cabezal Arduino
- 18 LEDs: 6 rojos, 6 amarillos y 6 verdes para el panel y el semáforo que está en la parte superior del dispositivo para que lo vean las personas que hablan.
- 2 piezas: 1/8″ X 12″ X 12″ (3 X 300 x 300 mm) contrachapado de abedul báltico
- Fuente de alimentación de 5V para el Arduino
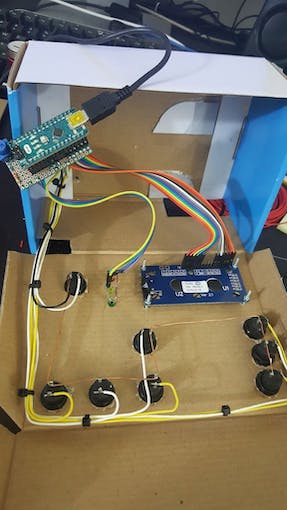
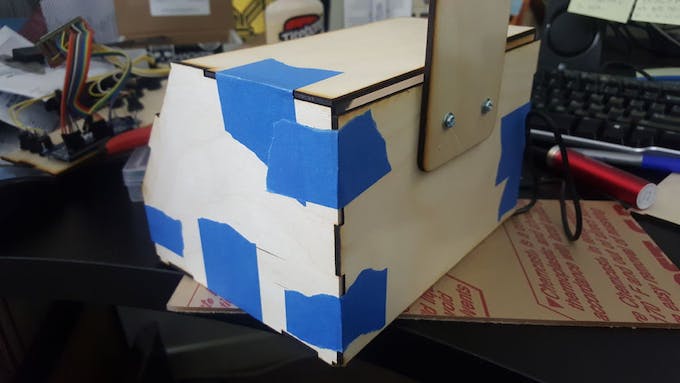
Paso 2: Creación de prototipos = cartón
Una nota sobre la creación de prototipos de cartón:
Una cosa que me gusta hacer es crear prototipos de cartón de todo lo que construyo para poder tener una idea de lo que funciona y lo que no, tanto estéticamente como amigablemente. Luego lo uso/pruebo por un tiempo, lo ajusto si es necesario (mover las perillas en la caja es fácil), y una vez que he alcanzado un patrón que me gusta, muevo el proyecto a un recinto oficial.
En el momento en que tomé estas fotos, era un trabajo en progreso. La electrónica y el código eran buenos y no cambiaron. Realicé varias pruebas en casa y en reuniones de Toastmasters.
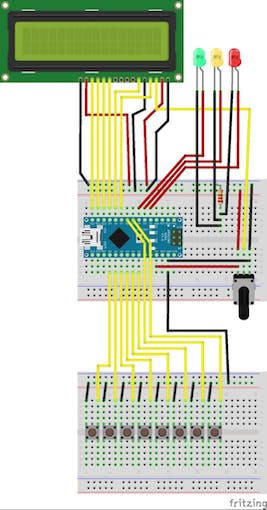
Paso 3: El Circuito
El circuito del temporizador no es complejo. Es un poco complicado teniendo en cuenta que tendrás que conectar la pantalla LCD, los 8 botones y los 3 LED a una sola placa Arduino. Utilicé cabezales hembra en la placa para evitar que el Arduino se metiera en problemas de soldadura, y lo conecté más tarde como se ve en las imágenes.
Paso 4: corte con láser la caja
Como dije antes, el cerramiento para este proyecto se hizo con madera contrachapada de 1/8″ – 3 mm. Usé el archivo adjunto para cortar la madera con láser. Luego pegué las piezas (en las fotos con cinta adhesiva para sujetar las piezas). lugar justo después de pegar).
Necesitará dos piezas de madera de 12×12 – 300×300 mm para hacer esto, y el archivo SVG viene con todos los modelos. Funciono bien para mi. Dejé dos pequeños espacios en la parte trasera: uno para el cableado del semáforo y otro para el cable USB. Si lo desea, puede agrandar esta parte y perforar agujeros en el panel posterior.
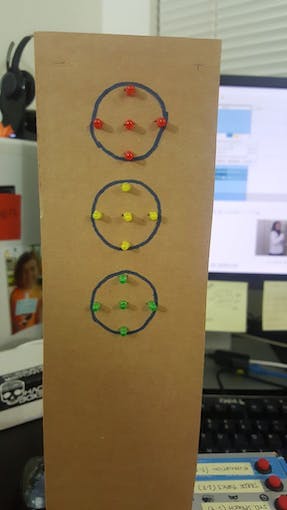
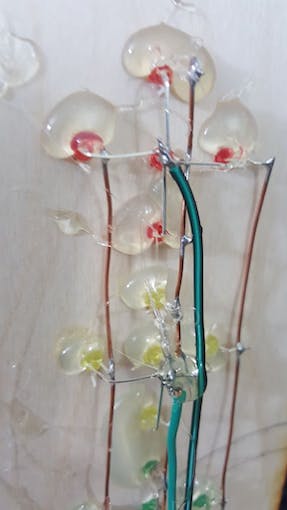
Paso 5: Semáforo
Pasando del prototipo a la versión final, pensé en varias posibilidades para esta parte, pero decidí mantenerlo simple: simplemente reutilicé el cableado de LED que tenía antes, perforé algunos agujeros para los LED, usé pegamento caliente para mantenerlo en su lugar y usé papel azul pesado para hacer el acabado, es decir, ocultar el lío de cableado.
También agregué un pequeño marco redondo para cada conjunto de LED para que sea más obvio.
Una idea para el futuro es imprimir esto en 3D, en lugar de usar papel como lo hice yo (mi impresora 3D está actualmente fuera de línea para algunas actualizaciones).
Paso 6: Codificación para el Nano
El código es simple y agregué comentarios a las secciones principales del mismo.
Puede utilizar el IDE de Arduino. Las únicas bibliotecas necesarias son SPI y LiquidCrystal (debe tener esto como parte de su instalación básica del IDE de Arduino).
Ideas para futuros lanzamientos:
- Reemplace la pantalla LCD de 16×2 con una de 20×4 más grande para que tengamos espacio para mostrar si estamos en el período de gracia o no, así como otra información útil.
- Agregue un tablero de relés para que podamos controlar los semáforos más grandes con bombillas de 127 V. Sé que algunos clubes tienen semáforos fríos/más grandes controlados por interruptores.
- Agregue la placa de relé remoto, agregando capacidades de radio con placas nRF24L01. Entonces seríamos capaces de controlar el semáforo sin necesidad de cableado adicional.
- Reemplace esta interfaz (LCD, botones y LED) con una pantalla táctil de 7 pulgadas, rediseñando completamente la interfaz de usuario.
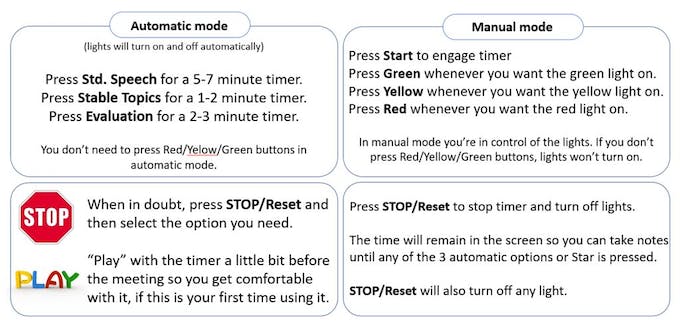
Paso 7: Cómo usarlo
La imagen muestra una tarjeta de referencia rápida que creé para ayudar a las personas que usan el temporizador. Planeo imprimirlo y colocarlo con el temporizador. Creo que al jugar con el cronómetro durante uno o dos minutos, la gente descubrirá cómo manejarlo.
Sé que este es un proyecto MUY específico útil para Toastmasters, pero si necesita un temporizador con un semáforo, esto podría serle útil. Simplemente será cuestión de cambiar el código y el grabado de la caja según tus necesidades.
¡Espero que disfrutes!















Por favor inicie sesión o regístrese para comentar.